کتاب Data Visualization with Python and JavaScript (تجسم دادهها با پایتون و جاوا اسکریپت: خراش دادن، پاک کردن، کاوش و تبدیل دادههای شما، ویرایش دوم) از کاملترین منابع یادگیری علوم داده و تجسم دادهها است که به تازگی به چاپ رسیده است. این کتاب با استفاده از زبانهای برنامهنویسی جاوا و پایتون تکنیک تجسم دادهها را آموزش خواهد داد.
در ادامه مقدمهای از کتاب Data Visualization with Python and JavaScript را از زبان نویسنده شرح خواهیم داد.
مقدمهای بر کتاب Data Visualization with Python and JavaScript:
هدف این کتاب این است که شما را با آنچه، به نظر من، قدرتمندترین پشته تجسم داده در حال انجام است آشنا کند: پایتون و جاوا اسکریپت. شما به اندازه کافی در مورد کتابخانههای بزرگ مانند Pandas و D3 یاد خواهید گرفت تا بتوانید تجسم دادههای وب خود را بسازید و زنجیره ابزار خود را اصلاح کنید. تخصص با تمرین همراه خواهد بود، اما این کتاب منحنی یادگیری کم عمقی را برای شایستگیهای پایه ارائه میدهد.
بخش اعظم این کتاب یکی از داستانهای بیشمار تجسم دادهها را روایت میکند، داستانی که با دقت انتخاب شده است تا تعدادی کتابخانه و ابزار قدرتمند پایتون و جاوا اسکریپت را به نمایش بگذارد که با هم یک زنجیره ابزار را تشکیل میدهند.
این زنجیره ابزار در ابتدای کار، دادههای خام و تصفیه نشده را جمعآوری میکند و در پایان یک تجسم وب غنی و جذاب ارائه میدهد. مانند همه داستانهای تجسم دادهها، این داستان یک دگرگونی است – در این مورد، تبدیل فهرست پایه ویکیپدیا از برندگان جایزه نوبل به تصویرسازی تعاملی، زنده کردن دادهها و کاوش در تاریخچه جایزه آسان و سرگرمکننده است.
هر داده ای که دارید و هر داستانی که میخواهید با آن بگویید، خانه طبیعی برای تجسمهایی که آنها را به آن تبدیل میکنید، وب است. بهعنوان یک پلتفرم تحویل، بسیار قویتر از آنچه قبل بود، است، و کتاب Data Visualization with Python and JavaScript قصد دارد گذر از تحلیل و پردازش دادههای مبتنی بر دسکتاپ یا سرور به وب را هموار کند.
کار با این دو زبان قدرتمند نه تنها تجسمهای قدرتمند وب را ارائه میدهد، بلکه سرگرم کننده و جذاب است.
بسیاری از برنامهنویسان بالقوه dataviz تصور میکنند که شکاف بزرگی بین توسعه وب و انجام کاری که میخواهند انجام دهند وجود دارد، که برنامه در پایتون و جاوا اسکریپت است. توسعه وب شامل اطلاعات مخفیانه زیادی در مورد زبانهای نشانه گذاری، اسکریپتهای سبک و مدیریت است و بدون ابزارهایی با نامهای عجیب مانند Webpack یا Gulp انجام نمیشود.
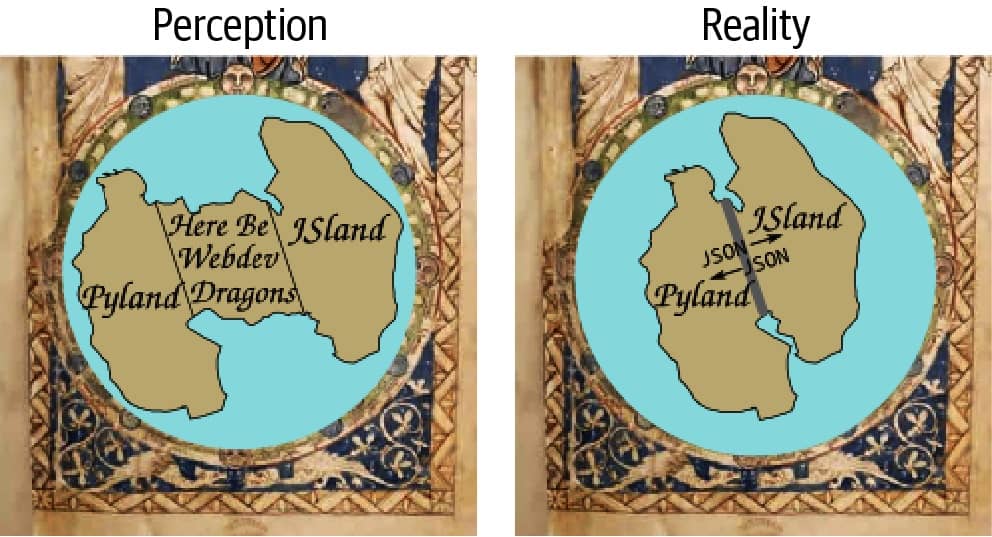
این روزها، این شکاف بزرگ را میتوان به یک غشای نازک و بسیار نفوذ پذیر فرو ریخت، و به شما این امکان را میدهد که روی کارهایی که به خوبی انجام میدهید تمرکز کنید: برنامهنویسی (نگاه کنید به شکل 1-1) با حداقل تلاش، واگذاری سرورهای وب به تحویل دادهها.
کتاب Data Visualization with Python and JavaScript برای چه کسی است؟
اول از همه، این کتاب برای هر کسی است که درک معقولی از پایتون یا جاوا اسکریپت دارد و میخواهد یکی از هیجانانگیزترین حوزههای موجود در اکوسیستم پردازش داده را در حال حاضر کشف کند: حوزه در حال انفجار تجسم دادهها برای وب. این همچنین در مورد پرداختن به برخی از چالشهای خاص است که، در تجربه من، بسیار رایج هستند.
هنگامی که شما مأمور نوشتن یک کتاب فنی میشوید، به احتمال زیاد ویراستار شما به طور معقولی به شما هشدار میدهد که در مورد نکات دردناکی که کتاب شما میتواند به آن توجه کند فکر کنید. دو نکته کلیدی دردناک کتاب Data Visualization with Python and JavaScript به بهترین وجه از طریق چند داستان، از جمله یکی از داستانهای من و دیگری که توسط جاوا اسکریپتهایی که من میشناسم به شکلهای مختلف برای من گفته شده است، نشان داده شده است.
سالها پیش، به عنوان یک محقق دانشگاهی، با پایتون آشنا شدم و عاشق شدم. من چندین شبیهسازی نسبتاً پیچیده را در C++ مینوشتم، و سادگی و قدرت Python نفس تازهای از تمام Makefiles، اعلانها، تعاریف و موارد مشابه بود. برنامهنویسی سرگرمکننده شد. پایتون چسب عالی بود و با کتابخانههای ++C من به خوبی بازی میکرد (پایتون آن زمان نبود و هنوز هم شیطان سرعت نیست) و با سهولت تمام کارهایی را انجام میداد که در زبانهای سطح پایین بسیار دردناک است (مثلاً ورودی/خروجی فایل، دسترسی به پایگاه داده و سریال سازی).
من شروع کردم به نوشتن تمام رابطهای کاربری گرافیکی (GUI) و تجسمها در پایتون، با استفاده از wxPython، PyQt، و مجموعهای از ابزارهای ساده و تازه. متأسفانه، اگرچه برخی از این ابزارها بسیار جالب هستند و من دوست دارم آنها را با جهان به اشتراک بگذارم، تلاش لازم برای بسته بندی، توزیع آنها و اطمینان از کارکرد آنها با کتابخانههای مدرن مانعی است که بعید به نظر میرسد بر آن غلبه کنم.
در آن زمان، چیزی وجود داشت که در تئوری سیستم توزیع جهانی کاملی برای نرم افزاری بود که من با عشق ساخته بودم – یعنی مرورگر وب. مرورگرهای وب تقریباً در تمام رایانههای روی زمین با زبان برنامهنویسی تعبیر شده داخلی خود در دسترس بودند (و هستند): یک بار بنویسید، همه جا اجرا کنید. اما پایتون در ماسهبازی مرورگرهای وب بازی نمیکرد و مرورگرها قادر به گرافیک و تجسم جاهطلبانه نبودند و تقریباً محدود به تصاویر ثابت و تغییر شکل عجیب جی کوئری بودند.
جاوا اسکریپت یک زبان «اسباب بازی» بود که به یک مفسر بسیار کند گره خورده بود که برای ترفندهای کوچک DOM خوب بود، اما مطمئناً هیچ چیزی به کاری که من میتوانم روی دسکتاپ با پایتون انجام دهم، نزدیک نمیشد. بنابراین آن مسیر تخفیف خورده بود. تجسمهای من میخواستند در وب باشند، اما هیچ راهی برای آن وجود نداشت.
یک دهه یا بیشتر به جلو و به لطف مسابقه تسلیحاتی که توسط گوگل و موتور V8 آن آغاز شده است، جاوا اسکریپت اکنون مرتبه ای سریعتر شده است. در واقع، اکنون بسیار سریعتر از Python است. کار با آن بسیار زیباتر است، با کد دیگ بخار بسیار کمتر. پروتکلهایی مانند Scalable Vector Graphics (SVG) که بهطور ضعیف دنبال میشدند و بهطور مشخصی متزلزل بودند، به لطف کتابخانههای تجسم قدرتمند، بهویژه D3، به خوبی ثابت شدهاند.
مرورگرهای مدرن موظفند به خوبی با SVG و به طور فزاینده ای سه بعدی در قالب WebGL و فرزندان آن مانند THREE.js کار کنند. تجسمهایی که من در پایتون انجام میدادم اکنون در مرورگر وب محلی شما امکانپذیر است، و نتیجه این است که با تلاش بسیار کم، میتوان آنها را برای هر دسکتاپ، لپتاپ، تلفن هوشمند و تبلت در جهان در دسترس قرار داد.
پس چرا Pythonistas برای ارائه دادههای خود به شکلی که خودشان دیکته میکنند جمع نمیشوند؟ به هر حال، جایگزینی برای ساختن آن توسط خودتان این است که آن را به شخص دیگری بسپارید، چیزی که اکثر دانشمندان داده که میدانم آن را ایدهآل نمیدانند. خوب، ابتدا آن عبارت توسعه وب وجود دارد که به معنی نشانه گذاری پیچیده، شیوهنامههای غیرشفاف، مجموعهای از ابزارهای جدید برای یادگیری، IDE ها برای تسلط است. و سپس خود جاوا اسکریپت وجود دارد، زبانی عجیب که تا همین اواخر چیزی بیش از یک اسباب بازی تصور میشد و چیزی از نه ماهی و نه مرغ در آن وجود داشت.
هدف من این است که این نقاط دردسر را پیش روی خود قرار دهم و نشان دهم که میتوانید تجسمهای مدرن وب (اغلب برنامههای تک صفحهای) را با حداقل مقدار HTML و CSS boilerplate ایجاد کنید، که به شما امکان میدهد روی برنامهنویسی تمرکز کنید، و جاوا اسکریپت یک جهش آسان برای Pythonista. اما لازم نیست بپرید؛ فصل 2 کتاب Data Visualization with Python and JavaScript یک پل زبانی است که هدف آن کمک به Pythonistas و JavaScripter برای پر کردن شکاف بین زبانها با برجسته کردن عناصر مشترک و ارائه ترجمههای ساده است.
داستان دوم در میان بصری سازهای داده جاوا اسکریپت که من میشناسم، رایج است. پردازش دادهها در جاوا اسکریپت دور از ایده آل است. کتابخانههای سنگینوزن کمی وجود دارد، و اگرچه پیشرفتهای کاربردی اخیر در این زبان، دادهها را بسیار دلپذیرتر میکند، اما هنوز هیچ اکوسیستم پردازش داده واقعی وجود ندارد.
بنابراین، یک عدم تقارن متمایز بین کتابخانههای تجسم بسیار قدرتمند موجود (D3، مثل همیشه، مهمترین کتابخانه است) و توانایی تمیز کردن و پردازش هر دادهای که به مرورگر تحویل داده میشود، وجود دارد. همه اینها انجام پاکسازی، پردازش و کاوش دادههای خود را به زبانی دیگر یا با ابزاری مانند Tableau الزامی میکند، و این اغلب به حملات تکه تکه به Matlab که به طور مبهم به خاطر سپرده میشود، منحنی یادگیری شیب دار که R است، یا یک یا دو کتابخانه جاوا میشود.
ابزارهایی مانند Tableau، اگرچه بسیار چشمگیر هستند، اما اغلب در نهایت برای برنامهنویسان خستهکننده هستند. هیچ راهی برای تکرار قدرت بیان یک زبان برنامهنویسی خوب و همه منظوره در یک رابط کاربری گرافیکی وجود ندارد. به علاوه، اگر بخواهید یک وب سرور کوچک برای ارائه دادههای پردازش شده خود ایجاد کنید، چه؟ این به معنای یادگیری حداقل یک زبان جدید با قابلیت توسعه وب است.
به عبارت دیگر، جاوا اسکریپتهایی که شروع به گسترش تجسم دادههای خود میکنند، به دنبال یک پشته پردازش داده مکمل هستند که به کمترین سرمایهگذاری زمان نیاز دارد و کمعمقترین منحنی یادگیری را دارد.
حداقل مورد نیاز برای استفاده از این کتاب Data Visualization with Python and JavaScript
من همیشه از ایجاد محدودیت برای کاوشهای مردم، بهویژه در زمینه برنامهنویسی و وب، که مملو از خودآموزشها است، بیمیل هستم (در صورتی که سالنهای دانشگاهی سالهای نوری از گرایشها عقب هستند، چگونه میتوان یاد گرفت؟)، یادگیری سریع و به طرز خشمگینانه ای، به طرز باشکوهی توسط محدودیتهای رسمی که قبلاً برای یادگیری اعمال میشد، مهار نشده بود. پایتون و جاوا اسکریپت از نظر زبان برنامهنویسی بسیار ساده هستند و هر دو کاندیدای برتر برای بهترین زبان اول هستند. بار شناختی زیادی در تفسیر کد وجود ندارد.
با این روحیه، برنامهنویسان متخصصی وجود دارند که بدون هیچ تجربهای از پایتون و جاوا اسکریپت، میتوانند این کتاب را مطالعه کنند و ظرف یک هفته کتابخانههای سفارشی بنویسند.
برای برنامهنویسان مبتدی، تازه به پایتون یا جاوا اسکریپت، کتاب Data Visualization with Python and JavaScript احتمالاً برای شما بسیار پیشرفته است، و من توصیه میکنم از انبوهی از کتابها، منابع وب، تصاویر صفحه نمایش و مواردی از این دست استفاده کنید که این روزها یادگیری را بسیار آسان میکند. روی یک خارش شخصی تمرکز کنید، مشکلی که میخواهید حل کنید، و یاد بگیرید که با انجام آن برنامهنویسی کنید – این تنها راه است.
برای افرادی که کمی در پایتون یا جاوا اسکریپت برنامهنویسی کرده اند، آستانه ورودی توصیه شده من این است که از چند کتابخانه با هم استفاده کرده باشید، اصطلاحات اصلی زبان خود را درک کنید، و میتوانید به یک کد جدید نگاه کنید و به طور کلی یک هوک دریافت کنید.
در مورد آنچه در حال وقوع است – به عبارت دیگر، Pythonistas که میتواند از چند ماژول از کتابخانه استاندارد استفاده کند، و جاوا اسکریپتهایی که از کتابخانه عجیب و غریب استفاده کرده اند و چند خط از کد منبع آن را درک میکنند.
چرا پایتون و جاوا اسکریپت؟
چرا جاوا اسکریپت یک سؤال آسان برای پاسخگویی است. در حال حاضر و آینده قابل پیش بینی، تنها یک زبان برنامهنویسی درجه یک و مبتنی بر مرورگر وجود دارد. تلاشهای مختلفی برای گسترش، تقویت و غصب صورت گرفته است، اما JS قدیمی خوب و ساده و معمولی (Vanilla JS)، همچنان برجسته است.
اگر میخواهید تجسمهای مدرن، پویا و تعاملی ایجاد کنید و با لمس یک دکمه آنها را به دنیا تحویل دهید، در برخی مواقع با جاوا اسکریپت مواجه خواهید شد. ممکن است نیازی به تسلط نداشته باشید، اما شایستگی پایه یک قیمت اساسی برای ورود به یکی از هیجانانگیزترین حوزههای علم داده مدرن است. این کتاب شما را وارد میدان توپ خواهد کرد.
چرا پایتون در مرورگر نیست؟
اخیراً ابتکاراتی برای اجرای نسخه محدود پایتون در مرورگر صورت گرفته است. به عنوان مثال، Pyodide یک پورت CPython به WebAssembly است. اینها چشمگیر و جالب هستند، اما در حال حاضر راه اصلی برای ایجاد نمودارهای وب در پایتون، تبدیل خودکار آنها توسط یک کتابخانه میانی است.
در حال حاضر ابتکارات بسیار چشمگیری وجود دارد که با هدف فعال کردن تجسمهای تولید شده توسط پایتون، که اغلب بر روی Matplotlib ساخته شده اند، در مرورگر اجرا میشوند. آنها با تبدیل کد پایتون به جاوا اسکریپت بر اساس بافت نقاشی بوم یا svg به این امر دست مییابند. محبوب ترین و بالغ ترین آنها Plotly و Bokeh هستند. در فصل 14، نحوه استفاده از Plotly را برای ایجاد نمودار در یک نوت بوک Jupyter و انتقال آنها به یک صفحه وب خواهید دید. برای بسیاری از موارد استفاده، این یک ابزار dataviz عالی است که در جعبه ابزار خود دارید.
در حالی که در پشت این مبدلهای جاوا اسکریپت و بسیاری از موارد استفاده جامد، کدنویسی درخشانی وجود دارد، آنها محدودیتهای بزرگی دارند:
تبدیل کد خودکار ممکن است کار را به خوبی انجام دهد، اما کد تولید شده معمولاً برای یک انسان بسیار غیرقابل نفوذ است.
تطبیق و سفارشی سازی نمودارهای حاصل با استفاده از محیط توسعه قدرتمند جاوا اسکریپت مبتنی بر مرورگر میتواند دردناک باشد. ما خواهیم دید که چگونه میتوان این درد را در فصل 14 با استفاده از JS API Plotly کاهش داد.
شما محدود به زیرمجموعه ای از انواع طرحهای موجود در کتابخانهها هستید.
تعامل در حال حاضر بسیار اساسی است. سفارشی کردن کنترلهای کاربر به بهترین وجه در جاوا اسکریپت و با استفاده از ابزارهای توسعهدهنده مرورگر انجام میشود.
به خاطر داشته باشید که افرادی که این کتابخانهها را میسازند باید متخصص جاوا اسکریپت باشند، بنابراین اگر میخواهید هر چیزی از کاری که آنها انجام میدهند را بفهمید و در نهایت خودتان را بیان کنید، باید با جاوا اسکریپت شروع به کار کنید.
چرا پایتون برای پردازش دادهها
اینکه چرا باید پایتون را برای نیازهای پردازش داده خود انتخاب کنید کمی بیشتر درگیر است. برای شروع، تا آنجا که به پردازش داده مربوط میشود، جایگزینهای خوبی وجود دارد. بیایید با چند نامزد برای این شغل، از غول سازمانی جاوا شروع کنیم.
جاوا
در میان دیگر زبانهای برنامهنویسی اصلی و همه منظوره، فقط جاوا چیزی شبیه به اکوسیستم غنی کتابخانهها را که پایتون انجام میدهد، با سرعت بومیتر نیز ارائه میدهد. اما در حالی که جاوا برای برنامهنویسی بسیار سادهتر از زبانهایی مانند C++ است، به نظر من زبان خوبی برای برنامهنویسی نیست، زیرا کدهای خستهکننده و پرحرفی بیش از حد را در خود جای داده است. این نوع چیزها پس از مدتی شروع به سنگین شدن میکند و باعث ایجاد یک لگد سخت در صفحه کد میشود.
در مورد سرعت، مفسر پیشفرض پایتون کند است، اما پایتون یک زبان چسب عالی است که به خوبی با زبانهای دیگر بازی میکند. این توانایی توسط کتابخانههای بزرگ پردازش داده پایتون مانند NumPy (و Pandasی وابسته به آن)، SciPy و موارد مشابه نشان داده شده است که از کتابخانههای C++ و Fortran برای انجام کارهای سنگین و در عین حال سهولت استفاده از یک زبان برنامهنویسی ساده استفاده میکنند.
R
R محترم تا همین اواخر ابزار انتخابی بسیاری از دانشمندان داده بوده و احتمالاً رقیب اصلی پایتون در فضا است. مانند پایتون، R از یک جامعه بسیار فعال، برخی از ابزارهای عالی مانند کتابخانه رسم ggplot2 و یک نحوی که مخصوص علم داده و آمار ساخته شده است، سود میبرد.
اما این تخصص یک تیغ دولبه است. از آنجایی که R برای یک هدف خاص توسعه داده شده است، به این معنی است که اگر، برای مثال، میخواهید یک وب سرور بنویسید تا دادههای پردازش شده R خود را ارائه کند، باید به زبان دیگری با تمام هزینههای آموزشی همراه بروید، یا سعی کنید هک کردن چیزی با هم به روشی با سوراخ گرد/میخ مربع. ماهیت همه منظوره پایتون و اکوسیستم غنی آن به این معنی است که میتوان تقریباً هر کاری را که برای یک خط لوله پردازش داده لازم است انجام داد (بصریهای JS) بدون نیاز به ترک منطقه راحتی آن. شخصاً، پرداختن برای اندکی ناهنجاری نحوی فداکاری کوچکی است.
موارد دیگر
جایگزینهای دیگری برای انجام پردازش دادههای شما با پایتون وجود دارد، اما هیچ یک از آنها به انعطافپذیری و قدرت ارائه شده توسط یک زبان برنامهنویسی همه منظوره و آسان با اکوسیستم غنی از کتابخانهها نمیرسد.
به عنوان مثال، محیطهای برنامهنویسی ریاضی مانند Matlab و Mathematica دارای جوامع فعال و تعداد زیادی از کتابخانههای بزرگ هستند، اما آنها به سختی به عنوان هدف عمومی به حساب میآیند، زیرا آنها برای استفاده در یک باغ بسته طراحی شده اند. آنها همچنین انحصاری هستند، که به معنای سرمایه گذاری اولیه قابل توجه و فضایی متفاوت با محیط متن باز پرطراوت پایتون است.
ابزارهای dataviz مبتنی بر رابط کاربری گرافیکی مانند Tableau خلاقیتهای خوبی هستند اما به سرعت افرادی را که به آزادی در برنامهنویسی عادت دارند ناامید میکنند. آنها تمایل دارند تا زمانی که شما از صفحه آهنگ آنها میخوانید عالی کار کنند. انحراف از مسیر تعیین شده خیلی سریع دردناک میشود.
پایتون همیشه در حال بهتر شدن است
همانطور که اوضاع پیش میآید، من فکر میکنم که میتوان یک مورد بسیار خوب برای زبان منتخب پایتون به عنوان زبان منتخب دانشمند داده ایجاد کرد. اما همه چیز ثابت نیست. در واقع، قابلیتهای پایتون در این زمینه با سرعت شگفت انگیزی در حال رشد است.
اگر بخواهیم به طور واضح بگم، من بیش از 20 سال است که در پایتون برنامهنویسی میکنم و عادت کرده ام اگر نتوانم ماژول پایتون را برای حل یک مشکل در دست پیدا کنم، شگفت زده شوم، اما از رشد پایتون متعجب میشوم.
تواناییهای پردازش داده، با یک کتابخانه جدید و قدرتمند که هر هفته ظاهر میشود. برای مثال، پایتون به طور سنتی در کتابخانههای تجزیه و تحلیل آماری ضعیف بوده و R بسیار جلوتر است. اخیرا تعدادی از ماژولهای قدرتمند مانند statsmodels شروع به رفع سریع این شکاف کرده اند.
پایتون یک اکوسیستم پردازش داده پر رونق با هدف کلی تقریبا بی بدیل است و هفته به هفته بهتر میشود. قابل درک است که چرا بسیاری از افراد جامعه در چنین هیجانی هستند – این بسیار هیجان انگیز است.
تا آنجا که تجسم در مرورگر، خبر خوب این است که جاوا اسکریپت بیشتر از مکان ممتاز، نه، انحصاری آن در اکوسیستم وب است. به لطف یک مسابقه تسلیحاتی مترجم که شاهد افزایش عملکرد در جهشهای خیرهکننده و برخی کتابخانههای تجسم قدرتمند مانند D3 است که مکمل هر زبانی است، جاوا اسکریپت اکنون دارای تغییرات جدی است.
به طور خلاصه، پایتون و جاوا اسکریپت مکملهای فوقالعادهای برای تجسم دادهها در وب هستند، که هر کدام به دیگری برای ارائه یک جزء حیاتی از دست رفته نیاز دارند.
آنچه در کتاب Data Visualization with Python and JavaScript یاد خواهید گرفت:
چند کتابخانه بزرگ پایتون و جاوا اسکریپت در زنجیره ابزار dataviz ما وجود دارد و پوشش جامع همه آنها به تعدادی کتاب نیاز دارد. با این وجود، من فکر میکنم که اصول اکثر کتابخانهها، و مطمئناً آنهایی که در اینجا پوشش داده شدهاند، به سرعت قابل درک هستند. تخصص نیاز به زمان و تمرین دارد، اما دانش اولیه مورد نیاز برای مولد بودن، به اصطلاح، میوه ای کم درآمد است.
از این نظر، هدف کتاب Data Visualization with Python and JavaScript این است که ستون فقرات مستحکمی از دانش عملی به شما بدهد، آنقدر قوی که بتواند وزن توسعه آینده را تحمل کند. هدف من این است که منحنی یادگیری را تا حد امکان کم عمق کنم و با مهارتهای عملی مورد نیاز برای شروع اصلاح هنر خود، از صعود اولیه عبور کنید.
کتاب Data Visualization with Python and JavaScript بر عمل گرایی و بهترین عمل تاکید دارد. مقدار مناسبی از زمین را پوشش خواهد داد و فضای کافی برای بسیاری از انحرافات نظری وجود ندارد. من آن جنبههایی از کتابخانههای زنجیره ابزار را که بیشتر مورد استفاده قرار میگیرند، پوشش میدهم و به منابعی برای مسائل دیگر اشاره میکنم.
اکثر کتابخانهها هسته سختی از توابع، متدها، کلاس ها و موارد مشابه دارند که زیرمجموعه اصلی و تابعی هستند. با این مواردی که در اختیار دارید، واقعاً میتوانید کارهایی انجام دهید. در نهایت، خارشی پیدا میکنید که نمیتوانید با آنها برطرف کنید، در آن زمان کتابهای خوب، اسناد و انجمنهای آنلاین دوست شما خواهند بود.
انتخاب کتابخانهها
هنگام انتخاب کتابخانههای استفاده شده در کتاب Data Visualization with Python and JavaScript، سه چیز را در نظر داشتم:
منبع باز و رایگان مانند beer – برای یادگیری با این کتاب نباید پول اضافی سرمایهگذاری کنید.
طول عمر – عموماً به خوبی تثبیت شده، جامعه محور و محبوب است.
بهترین نژاد (با فرض حمایت خوب و یک جامعه فعال)، در نقطه شیرین بین محبوبیت و سودمندی.
مهارت هایی که در اینجا یاد میگیرید باید برای مدت طولانی مرتبط باشند. به طور کلی، نامزدهای واضح انتخاب شده اند – کتابخانههایی که بلیط خود را مینویسند. در صورت لزوم، گزینههای جایگزین را برجسته میکنم و دلیلی برای انتخاب خود ارائه میدهم.
مقدماتی
قبل از شروع سفر متحولکننده مجموعه داده نوبل ما از طریق زنجیره ابزار، به چند فصل مقدماتی نیاز است. اینها مهارتهای اساسی لازم را برای اجرای روان تر بقیه فصلهای زنجیره ابزار پوشش میدهند. چند فصل اول شامل موارد زیر است:
فصل 2 کتاب Data Visualization with Python and JavaScript، «پل یادگیری زبان بین پایتون و جاوا اسکریپت»
ایجاد پل زبانی بین پایتون و جاوا اسکریپت
فصل 3 کتاب Data Visualization with Python and JavaScript، «خواندن و نوشتن دادهها با پایتون»
نحوه انتقال دادهها با پایتون، از طریق فرمتهای فایل و پایگاه دادههای مختلف
فصل 4 کتاب Data Visualization with Python and JavaScript، «Webdev 101»
پوشش اولیه توسعه وب مورد نیاز کتاب Data Visualization with Python and JavaScript
این فصلها بخشی از آموزش، مرجع بخشی هستند، و خوب است که مستقیماً به ابتدای زنجیره ابزار بروید و در صورت نیاز به عقب برگردید.
زنجیره ابزار Dataviz
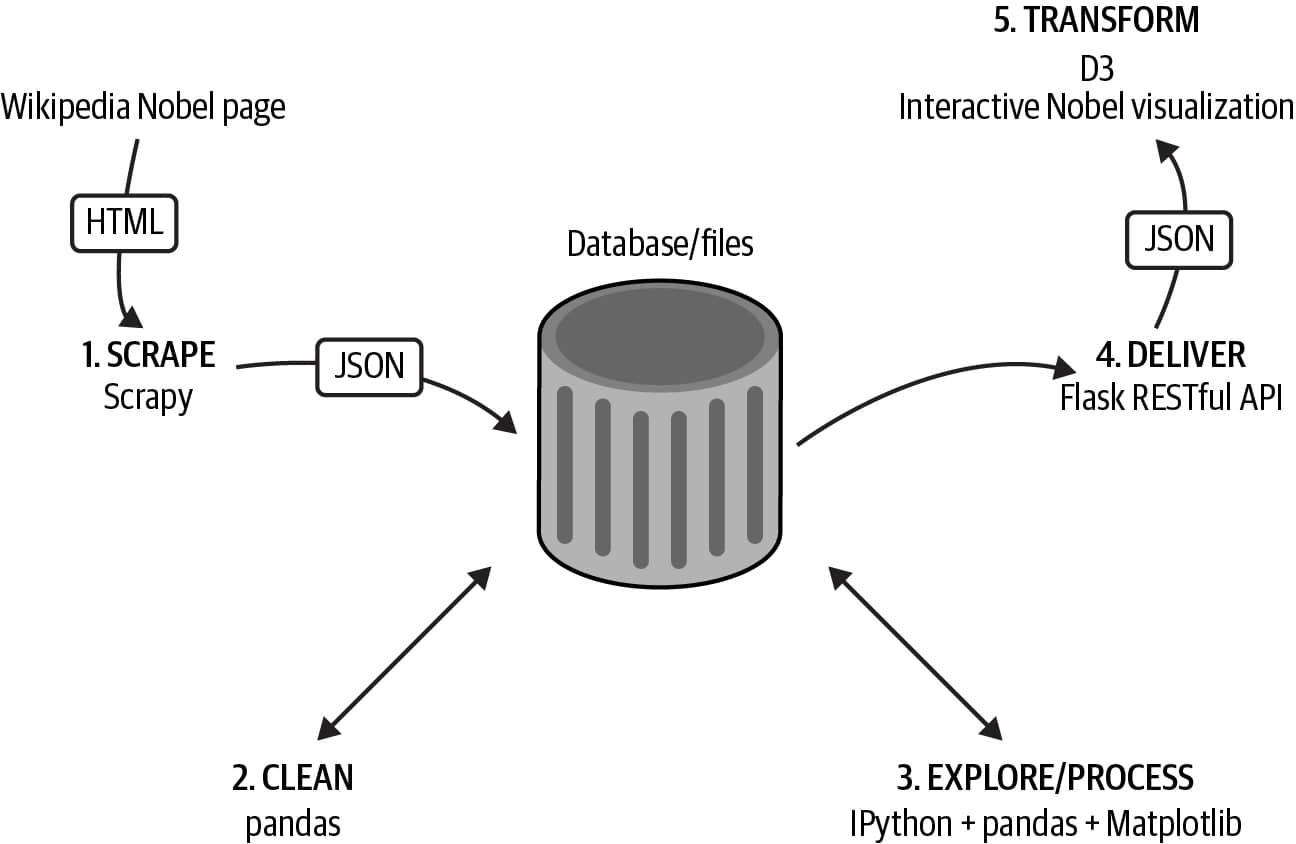
بخش اصلی کتاب زنجیره ابزار تجسم دادهها را نشان میدهد که در پی سفر مجموعه دادهای از برندگان جایزه نوبل از دادههای خام و تازه گرفته شده تا تجسم جاوا اسکریپت تعاملی و جذاب است. در طول فرآیند جمعآوری، اصلاح و تغییر شکل تعدادی از کتابخانههای بزرگ نشان داده شده است که در شکل I-2 خلاصه شده است.
این کتابخانهها ماشین تراش صنعتی زنجیره ابزار ما هستند: ابزارهای غنی و بالغی که قدرت پشته dataviz پایتون + جاوا اسکریپت را نشان میدهند. بخشهای زیر شامل معرفی کوتاهی از پنج مرحله زنجیره ابزار ما و کتابخانههای اصلی آنها است.
1. خراش دادن دادهها با Scrapy
اولین چالش برای هر تجسمکننده داده، در دست گرفتن دادههای مورد نیاز آنها است، چه الهام گرفته از یک درخواست باشد و چه برای ایجاد خارش شخصی. اگر خیلی خوش شانس باشید، این به صورت دست نخورده به شما تحویل داده میشود، اما اغلب باید آن را پیدا کنید. روشهای مختلفی را که میتوانید از پایتون برای دریافت دادهها از وب استفاده کنید (مثلاً APIهای وب یا صفحات گسترده Google) را پوشش خواهم داد. مجموعه دادههای جایزه نوبل برای نمایش زنجیره ابزار از صفحات ویکی پدیا با استفاده از Scrapy حذف شده است.2
Python’s Scrapy یک اسکراپر با قدرت صنعتی است که تمام دادهها و لولهگذاری رسانه را انجام میدهد، که اگر قصد دارید مقادیر قابلتوجهی از دادهها را خراش دهید، ضروری هستند. Scraping اغلب تنها راه برای به دست آوردن دادههایی است که به آنها علاقه دارید، و هنگامی که بر گردش کار Scrapy تسلط پیدا کردید، همه آن مجموعهدادههایی که قبلاً غیرمحدود بودند، فقط یک عنکبوت با شما فاصله دارند.
2. پاک کردن دادهها با Pandas
راز کثیف دیتاویز این است که تقریباً همه دادهها کثیف هستند و تبدیل آنها به چیزی که میتوانید از آن استفاده کنید ممکن است زمان بسیار بیشتری از پیش بینی را اشغال کند. این یک فرآیند غیر جذاب است که به راحتی میتواند بیش از نیمی از زمان شما را بدزدد، که دلیل بیشتری برای مهارت در آن و استفاده از ابزار مناسب است.
Pandas یک بازیکن بزرگ در اکوسیستم پردازش داده پایتون است. این یک کتابخانه تجزیه و تحلیل داده پایتون است که جزء اصلی آن DataFrame است، که اساسا یک صفحه گسترده برنامهای است. pandas NumPy، کتابخانه عددی قدرتمند پایتون را به حوزه مجموعههای داده ناهمگن، نوع اطلاعات طبقهبندی، زمانی و ترتیبی که تجسمکنندههای داده باید با آن سر و کار دارند، گسترش میدهد.
Pandas علاوه بر اینکه برای کاوش تعاملی دادههای شما (با استفاده از نمودارهای Matplotlib داخلی آن) عالی هستند، برای کار سخت پاکسازی دادهها نیز مناسب هستند و مکانیابی رکوردهای تکراری، رفع رشتههای تاریخ مبهم، یافتن فیلدهای گمشده را آسان میکند. و غیره
3. کاوش دادهها با Pandas و Matplotlib
قبل از شروع تبدیل دادههای خود به تصویرسازی، باید آن را درک کنید. الگوها، روندها و ناهنجاریهای پنهان در دادهها، داستانهایی را که میخواهید با آن تعریف کنید، توضیح میدهند، چه این توضیح افزایش اخیر فروش سال به سال ویجت باشد یا نشاندهنده تغییرات آب و هوایی جهانی.
در ارتباط با IPython، مفسر پایتون در استروئیدها، Pandas و Matplotlib (با اضافاتی مانند seaborn) راهی عالی برای کاوش در دادههای شما به صورت تعاملی، تولید نمودارهای غنی و درون خطی از خط فرمان، برش و برش دادههای شما برای آشکار کردن الگوهای جالب ارائه میکند. . سپس نتایج این کاوشها را میتوان به راحتی در فایل یا پایگاه داده ذخیره کرد تا به تصویرسازی جاوا اسکریپت شما منتقل شود.
4. تحویل دادههای خود با فلاسک
هنگامی که دادههای خود را کاوش و اصلاح کردید، باید آنها را در مرورگر وب ارائه دهید، جایی که یک کتابخانه جاوا اسکریپت مانند D3 میتواند آن را تغییر دهد. یکی از نقاط قوت استفاده از یک زبان همه منظوره مانند پایتون این است که به همان اندازه که سرور وب را در چند خط کد میچرخانید، به همان اندازه که در مجموعه دادههای بزرگ با کتابخانههای با هدف خاص مانند NumPy و SciPy میچرخد، راحت است.
محبوب ترین سرور سبک وزن است و برای ایجاد API های کوچک و RESTful5 مناسب است که میتواند توسط جاوا اسکریپت برای دریافت دادهها از سرور، در فایلها یا پایگاه دادهها به مرورگر استفاده شود. همانطور که نشان خواهم داد، میتوانید یک API RESTful را در چند خط کد قرار دهید، که قادر به ارائه دادهها از پایگاههای داده SQL یا NoSQL است.
5. تبدیل دادهها به تجسمهای تعاملی با Plotly و D3
هنگامی که دادهها پاک و پالایش میشوند، ما مرحله تجسم را داریم، که در آن بازتابهای منتخب مجموعه داده ارائه میشود، شاید به کاربر این امکان را میدهد که آنها را به صورت تعاملی کاوش کند. بسته به دادهها، این ممکن است شامل نمودارهای معمولی، نقشهها یا تجسمهای جدید باشد.
Plotly یک کتابخانه نموداری درخشان است که به شما امکان میدهد نمودارهای خود را در پایتون توسعه دهید و آنها را به وب منتقل کنید. همانطور که در فصل 14 خواهیم دید، یک API جاوا اسکریپت نیز دارد که از پایتون تقلید میکند و یک کتابخانه نموداری بومی JS را به صورت رایگان در اختیار شما قرار میدهد.
D3 کتابخانه تجسم نیروگاه جاوا اسکریپت است که مسلماً یکی از قدرتمندترین ابزارهای تجسم بدون در نظر گرفتن زبان است. ما از D3 برای ایجاد یک تجسم جدید جایزه نوبل با عناصر متعدد و تعامل کاربر استفاده خواهیم کرد که به افراد امکان میدهد مجموعه داده را برای موارد مورد علاقه خود کاوش کنند.
یادگیری D3 میتواند چالش برانگیز باشد، اما من به سرعت شما را به سرعت بالا میبرم و شما را آماده میکنم تا مهارتهای خود را در این کار تقویت کنید.
کتابخانههای کوچکتر
علاوه بر کتابخانههای بزرگی که تحت پوشش قرار گرفتهاند، تعداد زیادی از کتابخانههای کوچکتر نیز وجود دارد. اینها ابزارهای کوچکتر ضروری هستند، چکشها و آچارهای زنجیره ابزار. به طور خاص پایتون دارای یک اکوسیستم فوقالعاده غنی است، با کتابخانههای کوچک و تخصصی تقریباً برای هر شغل قابل تصور. در میان بازیگران قوی نقش مکمل، برخی از آنها به ویژه شایسته ذکر هستند:
Requests
کتابخانه HTTP دسترسی به پایتون، کاملاً شایسته شعار خود «HTTP برای انسانها» است. Requests به مراتب برتر از urllib2 است که یکی از باتریهای موجود در پایتون است.
SQLAlchemy
بهترین جعبه ابزار Python SQL و نقشهبردار شی رابطهای (ORM) موجود است. این ویژگی غنی است و کار با پایگاه دادههای مختلف مبتنی بر SQL را آسان میکند.
seaborn
این یک افزونه عالی به نیروگاه پایتون Matplotlib است که انواع نمودارهای بسیار مفیدی از جمله موارد آماری با کاربرد خاص را به تصویرسازهای داده اضافه میکند. همچنین زیباییشناسی برتر را اضافه میکند و پیشفرضهای Matplotlib را نادیده میگیرد.
فیلتر متقابل
حتی با وجود اینکه کتابخانههای پردازش داده جاوا اسکریپت در حال پیشرفت هستند، اخیراً چند مورد واقعاً مفید ظاهر شدهاند که Crossfilter یکی از برجستهترین آنهاست. فیلتر کردن بسیار سریع مجموعههای داده ردیف-ستون را امکانپذیر میکند و بهطور ایدهآل برای کار دیتاویز مناسب است، که جای تعجب ندارد زیرا یکی از خالقان آن مایک بوستوک، پدر D3 است.
marshmallow
یک کتابخانه درخشان و بسیار کاربردی که انواع دادههای پیچیده مانند اشیاء را به و از انواع دادههای بومی پایتون تبدیل میکند.
استفاده از کتاب Data Visualization with Python and JavaScript
اگرچه بخشهای مختلف کتاب روند تبدیل دادهها را دنبال میکند، اما این کتاب نیازی به خواندن جلد به جلد ندارد. بخش اول یک جعبه ابزار اساسی برای دادهویز وب مبتنی بر پایتون و جاوا اسکریپت ارائه میکند و به ناچار محتوایی خواهد داشت که برای بسیاری از خوانندگان آشنا است.
گیلاس را برای چیزهایی که نمیدانید انتخاب کنید و در صورت لزوم به عقب برگردید (در صورت لزوم، در ادامه پیوندهایی وجود خواهد داشت). پل یادگیری زبان بین پایتون و جاوا اسکریپت برای کسانی که در هر دو زبان چاشنی دارند غیرضروری خواهد بود، اگرچه ممکن است هنوز برخی از قطعات مفید وجود داشته باشد.
بخشهای باقیمانده کتاب، به دنبال زنجیره ابزار ما، زیرا فهرست وب نسبتاً غیر الهامبخش را به یک تجسم کاملاً تعاملی D3 تبدیل میکند، اساساً مستقل هستند. اگر میخواهید فوراً به قسمت سوم و پاکسازی و اکتشاف دادهها با Pandas بپردازید، درست پیش بروید، اما توجه داشته باشید که وجود یک مجموعه داده کثیف جایزه نوبل را فرض میکند.
اگر با برنامه شما مطابقت داشت، میتوانید بعداً نحوه تولید آن توسط Scrapy را ببینید. به همین ترتیب، اگر میخواهید مستقیماً به سمت ایجاد برنامه Nobel-viz در بخشهای چهارم و قسمت پنجم بروید، توجه داشته باشید که آنها مجموعهای از مجموعه دادههای جایزه نوبل را فرض میکنند.
هر مسیری را که انتخاب کنید، پیشنهاد میکنم اگر قصد دارید دیتاویز را به حرفه خود تبدیل کنید، نهایتاً هدف خود را به دست آوردن تمام مهارتهای اساسی که در کتاب آمده است، داشته باشید.
سرفصلهای کتاب Data Visualization with Python and JavaScript:
- Preface
- Introduction
- I. Basic Toolkit
- 1. Development Setup
- 2. A Language-Learning Bridge Between Python and JavaScript
- 3. Reading and Writing Data with Python
- 4. Webdev 101
- II. Getting Your Data
- 5. Getting Data Off the Web with Python
- 6. Heavyweight Scraping with Scrapy
- III. Cleaning and Exploring Data with pandas
- 7. Introduction to NumPy
- 8. Introduction to pandas
- 9. Cleaning Data with pandas
- 10. Visualizing Data with Matplotlib
- 11. Exploring Data with pandas
- IV. Delivering the Data
- 12. Delivering the Data
- 13. RESTful Data with Flask
- V. Visualizing Your Data with D3 and Plotly
- 14. Bringing Your Charts to the Web with Matplotlib and Plotly
- 15. Imagining a Nobel Visualization
- 16. Building a Visualization
- 17. Introducing D3—The Story of a Bar Chart
- 18. Visualizing Individual Prizes
- 19. Mapping with D3
- 20. Visualizing Individual Winners
- 21. The Menu Bar
- 22. Conclusion
- A. D3’s enter/exit Pattern
- Index
جهت دانلود کتاب Data Visualization with Python and JavaScript میتوانید پس از پرداخت، دریافت کنید.




دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.