کتاب Full-Stack React Projects برای یادگیری کامل با جزئیات چارچوب React میباشد. این کتاب تا این زمان یکی از جدیدترین کتابهای آموزش چارچوب محبو React بوده و دارای فصول مختلف برای یادگیری کامل React میباشد. این کتاب شامل 15 فصل از نصب و راهاندازی محیط برنامهنویسی تا مفاهیم پیشرفته و عملیاتی در React میباشد. خواندن این کتاب هم برای افراد مبتدی و هم به نسبت پیشرفته مفید بوده چرا که نکات بینظیری از ایجاد و گسترش برنامههای تحت چارچوب React به آنها آموزش میدهد.
مروری بر کتاب Full-Stack React Projects:
در فصل 1، ارائه برنامههای React به وسیله MERN
در فصل 1، فناوریهای MERN stack که در برنامههای توسعه یافتهی این کتاب استفاده شده است، معرفی خواهد شد. در این فصل در مورد توسعه برنامههای وب با React ،Node.js ،Express و MongoDB بحث خواهد شد.
بیشتر بخوانید: MERN stack چیست؟
فصل 2، آمادهسازی محیط توسعه
این فصل به شما کمک خواهد کرد فناوریهای MERN stack را برای توسعه (Develop) تنظیم کنید. ما ابزارهای اساسی توسعه را کشف خواهیم کرد. همچنین آموزش نصب Node.js ،MongoDB ،Express ،React و سایر کتابخانههای مورد نیاز را فراخواهید آموخت و سپس میتوانید کد را برای بررسی تنظیمات اجرا کنید.
فصل 3، ساخت Backend با MongoDB ،Express و Node
فصل 3 از کتاب Full-Stack React Projects، قسمت سمت سرور برنامه Skeleton MERN را پیادهسازی میکند. ما یک برنامه مستقل سمت سرور با MongoDB ،Express و Node.js خواهیم ساخت که جزئیات کاربر را ذخیره میکند و دارای API برای احراز هویت کاربر و عملیات CRUD است.
بیشتر بخوانید: عملیات CRUD چیست؟
فصل 4، افزودن یک React Frontend برای تکمیل MERN
در فصل چهارم از کتاب Full-Stack React Projects، با یکپارچهسازی Frontend React، برنامه اسکلت MERN کامل میشود. ما برای تعامل با عملیات CRUD کاربر و API های خودکار در سرور، یک نمای React یا به اصطلاح React View پیادهسازی خواهیم کرد.
فصل 5، گسترش یک برنامه رسانه اجتماعی با استفاده از Skeleton
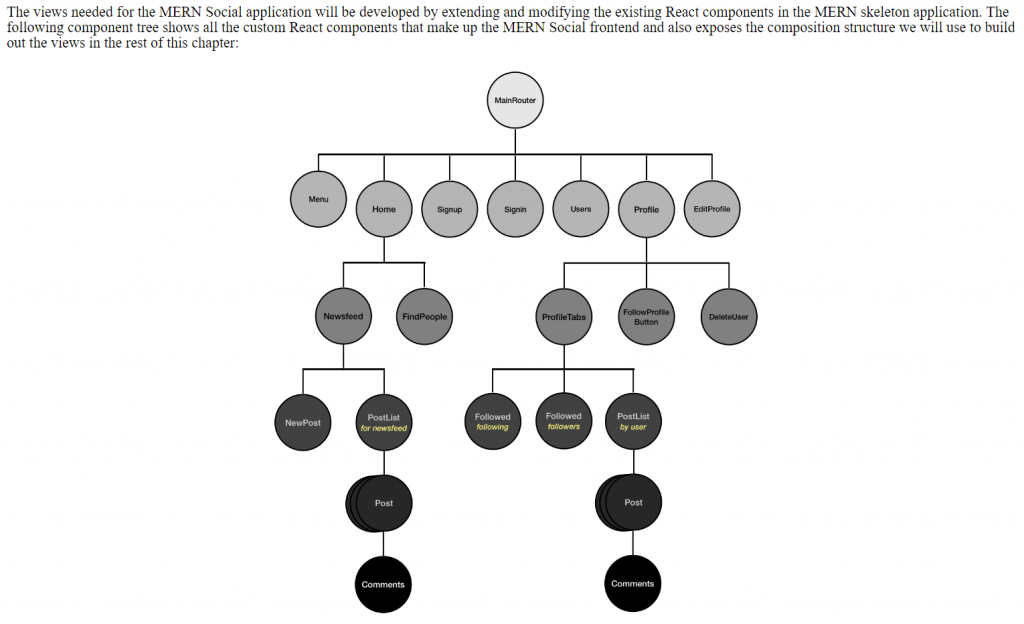
در این فصل از کتاب Full-Stack React Projects، با استفاده از فناوری Skeleton یک برنامه رسانه اجتماعی ایجاد خواهیم کرد. با پیادهسازی ویژگیهای شبکههای اجتماعی، مانند اشتراک پست، لایک، نظر دادن، دنبال کردن دوستان و استفاده از افزونه اخبار (newsfeed)، قابلیتهای MERN را بررسی خواهیم کرد.
فصل 6، ساخت یک برنامه کلاسی مبتنی بر وب
این فصل، با استفاده از MERN Stack و Skeleton، بر ساخت یک برنامه کلاس آنلاین تمرکز دارد. این برنامه کلاس درس از چندین نقش کاربر، علاوه بر محتوای دوره و درس، ثبت نام دانشآموزان، ردیابی پیشرفت کار و آمار ثبت نام دوره پشتیبانی خواهد کرد.
فصل 7، تمرین مهارتهای MERN به همراه توسعه یک فروشگاه آنلاین
فصل 7 از کتاب Full-Stack React Projects، از فنآوریهای MERN stack برای توسعه ویژگیهای اساسی در یک برنامه فروشگاه آنلاین استفاده شده است. ما ویژگیهای مربوط به خرید و فروش را با پشتیبانی از حسابهای فروشنده، لیست محصولات و جستجوی محصول بر اساس دستهبندی پیادهسازی خواهیم کرد.
فصل 8، تمدید بازار برای سفارشات و پرداختها
این فصل از کتاب Full-Stack React Projects، درباره تمرکز بر گسترش فروشگاه آنلاین است که در فصل قبل ایجاد کردیم، با استفاده از قابلیت خریداران برای افزودن محصولات به سبد خرید، پرداخت و سفارشهای محلی و همچنین فروشندگان برای مدیریت این سفارشات و پرداختها که همه این موارد از طریق برنامه فروشگاه پردازش خواهد شد. همچنین از قابلیت Stripe برای جمعآوری و پردازش پرداختها کمک خواهیم گرفت.
بیشتر بخوانید: قابلیت Stripe چیست؟
فصل 9، افزودن بلادرنگ قابلیتهای پیشنهادی به فروشگاه
فصل 9، به شما آموزش میدهد که چگونه از فنآوریهای MERN stack، همراه با Socket.IO استفاده کنید، تا به راحتی رفتارهای بلادرنگ را در یک برنامه کامل (از لحاظ سمت سرور و کاربر) ادغام کنید. ما این کار را با استفاده از ویژگی حراج با قابلیتهای مناقصه در زمان واقعی در برنامه فروشگاه MERN انجام خواهیم داد.
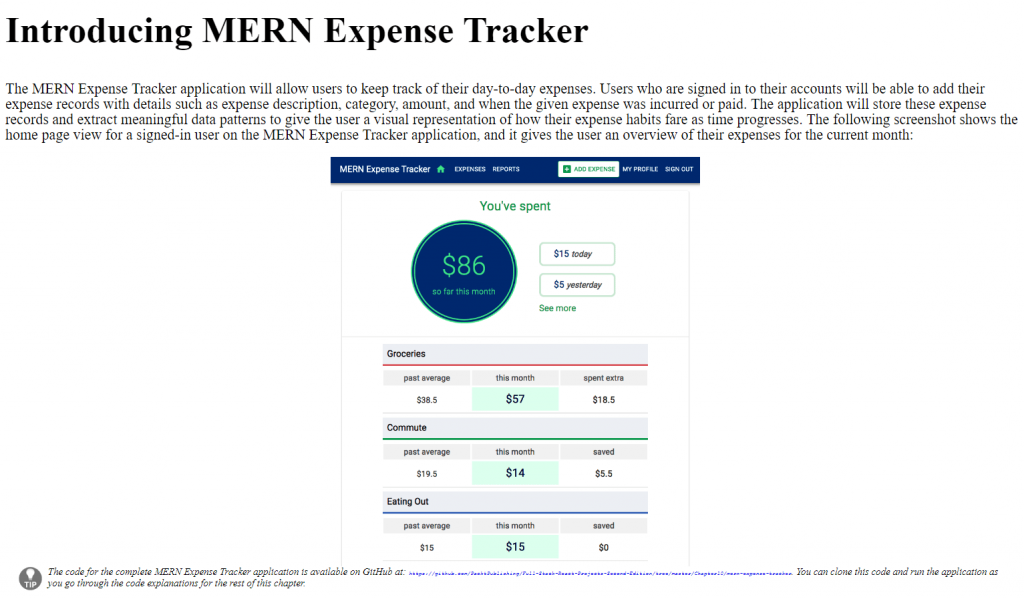
فصل 10، یکپارچهسازی تجسم داده با یک برنامه پیگیری هزینه
در فصل 10 از کتاب Full-Stack React Projects، بر استفاده از فناوریهای پشته MERN به همراه کتابخانه Victory – یک کتابخانه نمودارسازی برای React – تمرکز دارد تا به راحتی ویژگیهای تجسم داده را در یک برنامه پشتهای کامل ادغام کند. ما این برنامه را تحت Skeleton در MERN توسعه میدهیم که هدف آن ردیابی هزینهها برای کاربران در طول زمان میباشد. همچنین شامل ویژگی تجسم دادهها (Data Visualization) برای فعالیتهای کاربران در گذشت زمان است.
بیشتر بخوانید: کتابخانه Victory چیست؟
فصل 11، ساخت یک برنامه جریان رسانهای
فصل 11 از کتاب Full-Stack React Projects، بر گسترش برنامه Skeleton MERN برای ساخت برنامه بارگذاری و پخش رسانه با استفاده از MongoDB GridFS متمرکز است. ما ابتدا با ساخت یک برنامه پخش جریانی رسانه (Media Streaming) پایه شروع خواهیم کرد، به کاربران ثبت نام شده اجازه میدهد تا فایلهای ویدئویی را که در MongoDB ذخیره میشوند را دوباره پخش و بارگذاری کنند تا بینندگان بتوانند هر فیلم را در یک پخشکننده رسانه React ساده پخش کنند.
فصل 12، سفارشی کردن Media Player و بهبود SEO
در فصل 12 از کتاب Full-Stack React Projects، قابلیت مشاهده رسانه برنامه رسانه ما را با یک رسانه پخشکننده سفارشی و لیست رسانه پخش خودکار ارتقا میدهد. ما کنترلهای سفارشی را بر روی React media player پیش فرض پیادهسازی میکنیم، یک لیست پخش را میتوان به صورت خودکار پخش کرد و یک سری از کارهای بهینهسازی موتور جست و جو (SEO) را برای جزئیات رسانه با اضافه کردن ارائه انتخابی در سمت سرور با دادههایی فقط برای مشاهده جزئیات رسانه، اضافه خواهیم کرد.
////
فصل 13، ایجاد یک بازی VR مبتنی بر وب
در فصل سیزدهم، از کتابخانه React 360 برای توسعه یک بازی سه بعدی با واقعیت مجازی (VR) برای وب استفاده خواهیم کرد. ما قابلیتهای سه بعدی و واقعیت مجازی React 360 را بررسی خواهیم کرد و یک بازی ساده VR مبتنی بر وب خواهیم ساخت.
فصل 14، ساخت یک بازی پویا VR با استفاده از MERN
در این فصل، جایی است که شما با گسترش برنامه Skeleton MERN و ادغام React 360، یک برنامه بازی VR پویا خواهید ساخت. ما یک مدل داده بازی را پیادهسازی خواهیم کرد که به کاربران اجازه میدهد بازیهای VR خود را ساخته و با دادههای بازی پویا که استفاده از React 360 ساخته شده است، ترکیب کنند.
فصل 15، پیروی از بهترین روشها و توسعه بیشتر MERN
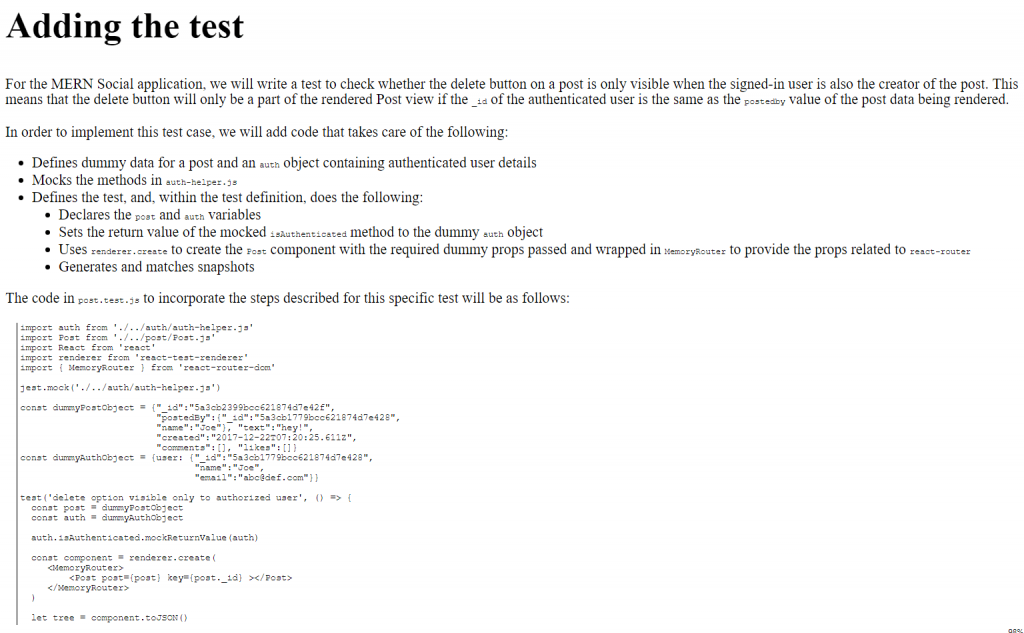
در فصل 15 از کتاب Full-Stack React Projects، در مورد درسهایی که در فصلهای گذشته آموخته است، تأمل میکند و پیشرفتهایی را برای توسعه بیشتر برنامههای مبتنی بر MERN ارائه میدهد. ما برخی از بهترین روشهای قبلاً اعمال شده را مورد استفاده قرار خواهیم داد، مانند مدولار بودن در ساختار برنامه، برخی از مواردی که باید اعمال شوند، مانند نوشتن کد آزمون و پیشرفتهای احتمالی مانند بهینهسازی اندازه بسته (Bundle Size) مورد بحث و بررسی قرار خواهد گرفت.
همچنین شما میتوانید برای مطالعه و آموزش زبان برنامهنویسی ++C نسخه 20 از کتاب C++20 Quick Syntax Reference نیز استفاده کنید.
سرفصلهای کتاب Full-Stack React Projects:
- Getting Started with MERN
- Unleashing React Applications with MERN
- Preparing the Development Environment
- Building MERN from the Ground Up
- Building a Backend with MongoDB, Express, and Node
- Adding a React Frontend to Complete MERN
- Growing the Skeleton into a Social Media Application
- Developing Web Applications with MERN
- Building a Web-Based Classroom Application
- Exercising MERN Skills with an Online Marketplace
- Extending the Marketplace for Orders and Payments
- Adding Real-Time Bidding Capabilities to the Marketplace
- Advancing to Complex MERN Applications
- Integrating Data Visualization with an Expense Tracking Application
- Building a Media Streaming Application
- Customizing the Media Player and Improving SEO
- Developing a Web-Based VR Game
- Making the VR Game Dynamic using MERN
- Going Forward with MERN
- Following Best Practices and Developing MERN Further
فایل کتاب Full-Stack React Projects را میتوانید پس از پرداخت دریافت کنید.






نقد و بررسیها
هنوز بررسیای ثبت نشده است.